Imaginemos que tenemos una herramienta que creemos que es útil y que nos ayudará a mejorar nuestras ventas. Imaginemos además, por un momento, que podemos usar esa herramienta con la web de la competencia y “compararnos” para ver quien es mejor. ¿A quién no le gustaría tener algo así? Pero esta situación, completamente imaginaria, viene acompañada de una cosa muy real, muy humana, muy nuestra: compramos una herramienta nueva, la sacamos de la caja y la empezamos a usar…
«¿Las instrucciones? Bah, no son para mí. Ya sé cómo funciona.»
– Un humano
Imaginemos ahora que Google Page Speed Insights es esta herramienta. Imaginemos que es un cuentakilómetros para ver quién es más rápido, quien llega antes a meta.
«¡¡He visto que la web de la competencia es mejor que la mía!! ¡¡Lo dice Google!!»
– Un humano con una web
Si te dedicas a la maquetación web y/o al marketing online, esto te suena y mucho. No son imaginaciones tuyas 😉 A mi también me ha pasado, y por ello decidí investigar un poco más para conocerla y ver qué podemos hacer para mejorar nuestros resultados en ella.
Dado que desconozco cómo funciona internamente la herramienta y qué criterios usa para su testing, me dispongo a realizar una inmersión total a través de una serie de pruebas para determinar que espera esta herramienta de una web. Para no condicionar mi opinión, he decidido no buscar información por internet ni leer la documentación oficial (¿manual de instrucciones? ¡Bah!) y realizar este testing “a ciegas”. Considero que es más divertido así.
NOTA: Este post está basado en hechos reales. Todo lo que vais a ver a continuación ha pasado en realidad, y cronológicamente tal cual está escrito.
Contenidos
- 1 Condiciones del análisis / comparativa (primera conclusión)
- 2 El caso que nos ocupa
- 3 Situación actual después de la desconexión masiva de terceros
- 4 Comparativa desde otro punto de vista
- 5 Conectando de nuevo todo
- 6 ¿Y si volvemos al inicio? (tercera conclusión)
- 7 ¿Qué más podemos hacer?
- 8 ¿El máximo al que podemos aspirar? Primer experimento
- 9 Segundo experimento
- 10 Tercer experimento
- 11 Ahora lo mismo, pero al revés
- 12 Cuarto experimento
- 13 Quinto experimento
- 14 Las comparaciones son odiosas
- 15 La dura realidad (Sexto experimento)
- 16 ¿El experimento definitivo?
- 17 Volviendo a la realidad (cuarta conclusión)
- 18 Parte 8 – Lo que le gustaría a Google…
- 19 De la locura a la cordura: los mandamientos
Condiciones del análisis / comparativa (primera conclusión)
Todo el análisis se basa en la comparativa entre una web real y un clon de la misma, alojado en el mismo servidor y bajo las mismas condiciones: mismos datos que la web real, mismo código, mismos plugins activos, etc… En teoría son la misma web.
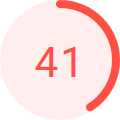
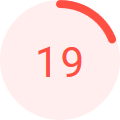
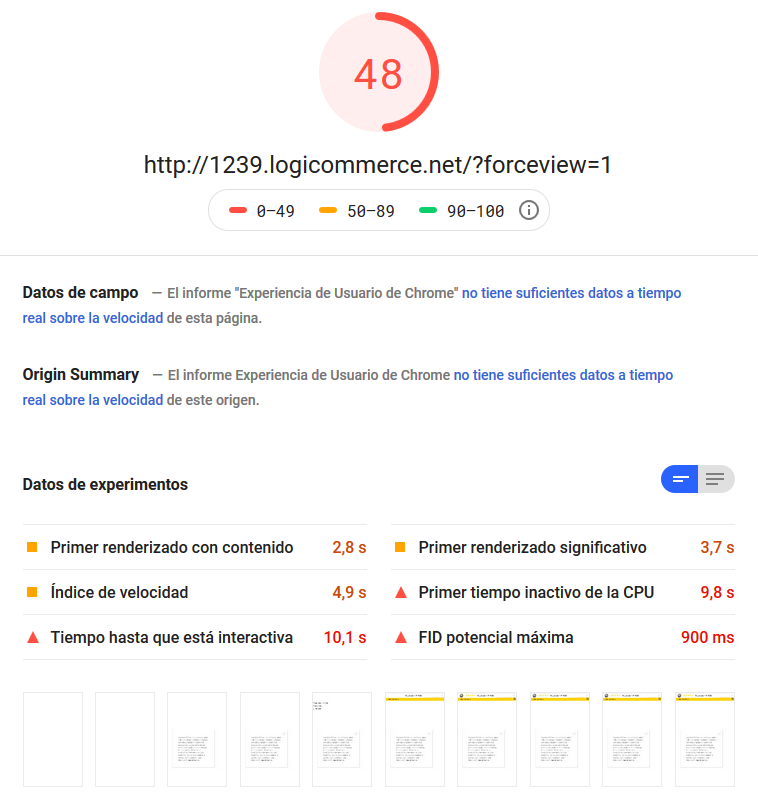
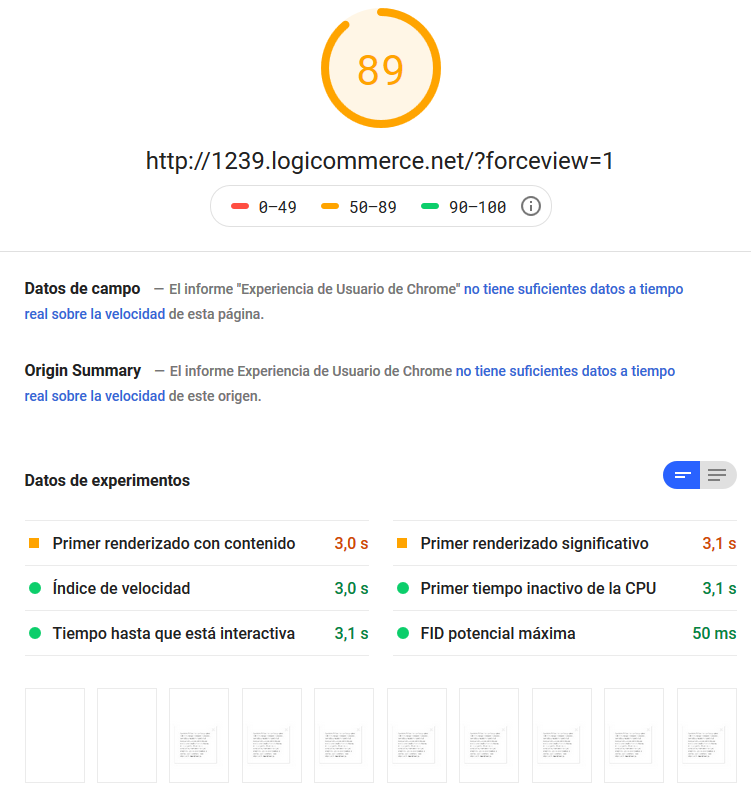
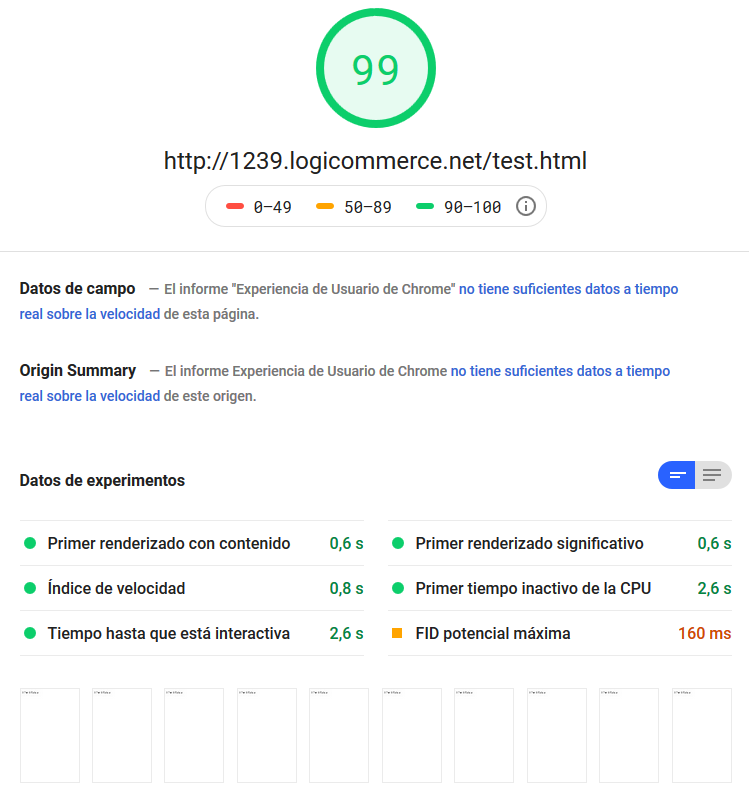
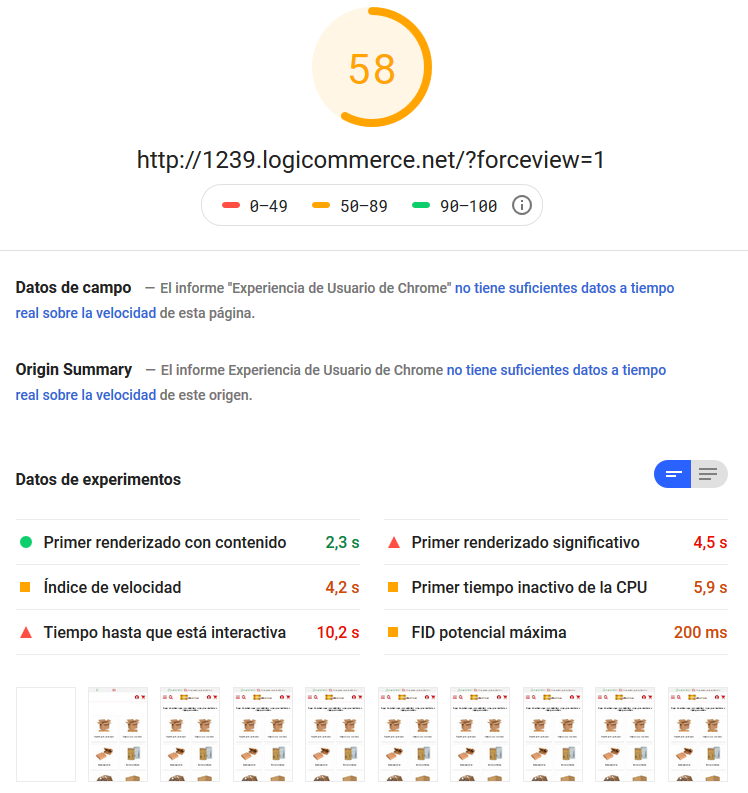
Con esta situación, hago el primer análisis de Google Page Speed a ambas webs y obtengo el siguiente resultado en móvil:
NOTA: el resultado de la izquierda es la web real, el de la derecha es la web clonada sobre la que voy a ir haciendo experimentos. Esto será así durante todo el post.
Como la herramienta realiza un análisis cada vez que se ejecuta y realiza el calculo al vuelo, los vuelvo a ejecutar para asegurarme que jugamos en igualdad de condiciones, o mas o menos.. y éste es el resultado que obtengo:
Como se puede observar, son unos resultados muy parecidos en ambos casos.
NOTA: si ejecutas de nuevo inmediatamente responde con el último análisis cacheado, así que hay que asegurarse de quitar el foco de la página y dejar pasar un tiempo o analizar otra url
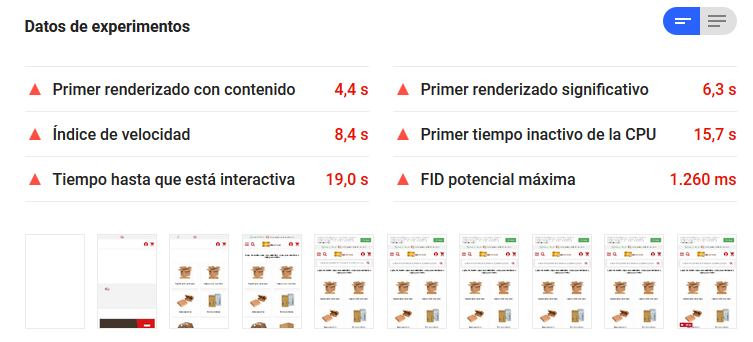
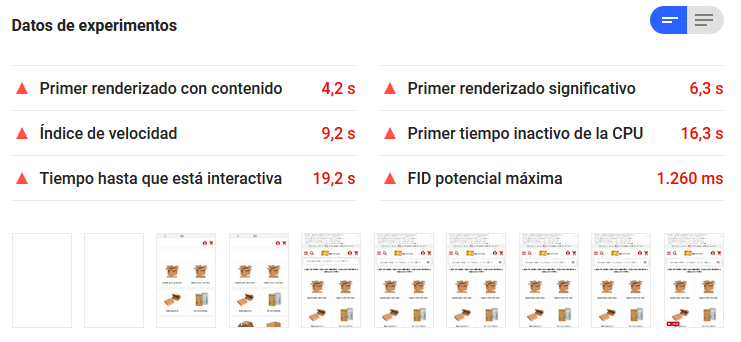
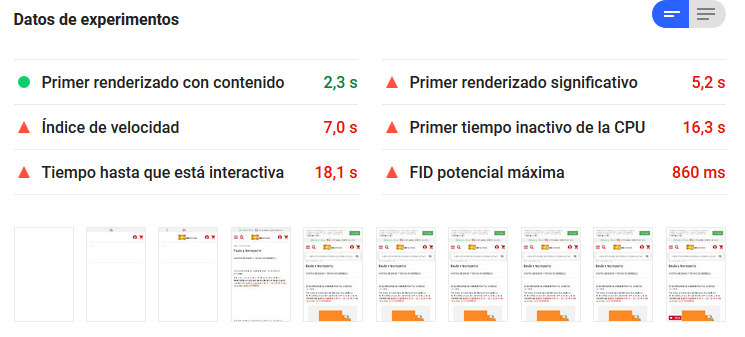
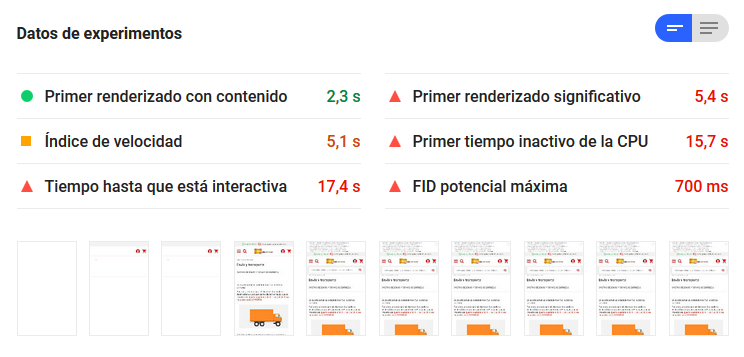
De este último test extraigo también los datos principales del experimento, y quedan como muestro a continuación:
WEB REAL
WEB CLONADA
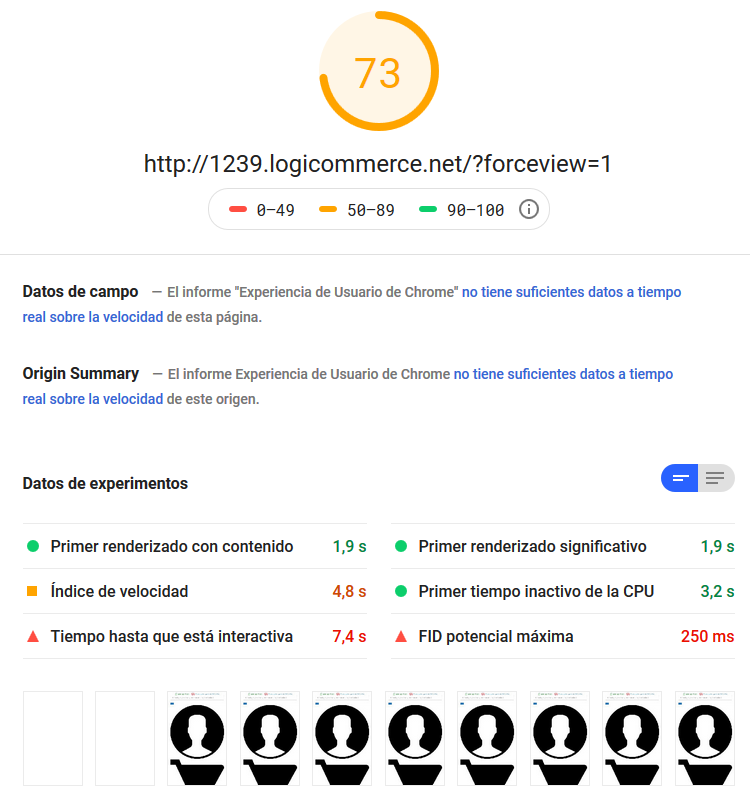
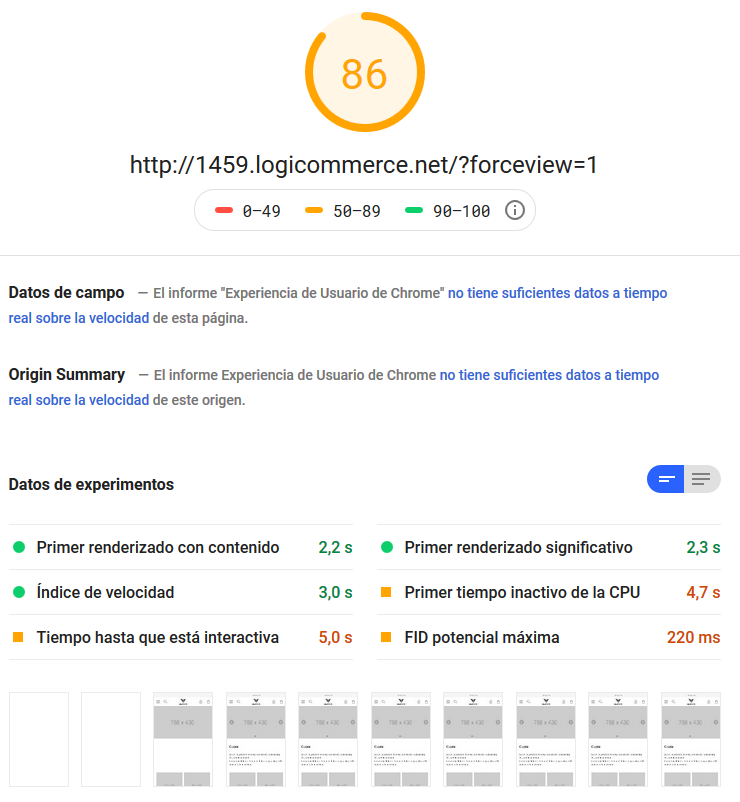
Para no quedarme solo en portada, hago el análisis también de una página con poco contenido y principalmente texto plano, como puede ser la del aviso legal.
Sin ninguna explicación razonable, el resultado obtenido es este:
Sin embargo el resto de datos del análisis son muy parecidos:
WEB REAL
WEB CLONADA
Vuelvo a ejecutar el análisis de ambas páginas, y el resultado obtenido es el siguiente:
Primera conclusión:
Esta herramienta es menos estable que la conexión a Internet en China
El caso que nos ocupa
La web que estoy usando para el análisis es todo lo contrario al concepto minimalista. No es limpia, no respira… y si quedase un hueco en algún sitio, aun podríamos ver si se puede rellenar con algún banner más… y si las cosas se mueven un poco, mejor aún…
Me recuerda un poco a esto:
Actualmente desde esta web, además de peticiones propias o a nuestros CDN, se hacen peticiones a 18 dominios externos para recabar datos y/o usar herramientas terceras para incorporar un chat, métricas, buscador inteligente y “marketing automation”, entre otros…
Una de las primeras sospechas que teníamos cuando nos aventuramos a este análisis era que las herramientas incorporadas a la web podían interferir en el resultado del test según como estuvieran aplicadas y/o debido a su propia naturaleza.
Ahora poco a poco voy a ir desconectando herramientas y códigos JavaScript de seguimiento en la web clonada y voy a ir analizando comparativamente ambas webs en el mismo momento de nuevo.
Buscador inteligente
En primer lugar me decanto por desactivar esta herramienta que funciona como un plugin JavaScript sobre la tienda. Verifico que desde la web clonada ya no se hacen peticiones al dominio del buscador y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Como no me creo lo que ven mis ojos.. lo vuelvo a ejecutar:
(Cuaderno de bitácora. Día 1. Nota 1. Me estoy volviendo loco. No sé si podré aguantar esto un minuto más…)
Como estoy alucinando, lo vuelvo a ejecutar:
(Cuaderno de bitácora. Día 1. Nota 2. Definitivamente este trabajo es muy duro para mí…)
Segunda conclusión:
Esta herramienta tiene la misma credibilidad que un político en campaña
Y aquí podría acabar este análisis… no se si es necesario perder más tiempo con algo que no es fiable… Aún así, le doy una ultima oportunidad, y pruebo de nuevo… y este es el resultado:
(Cuaderno de bitácora. Día 1. Nota 3. Realmente no sé por qué sigo con esto… Me estoy replanteando seriamente mi futuro…)
Venga va, una última vez y paro… último resultado:
Para no seguir dándome cabezazos con la pared, voy a hacer como los equipos de Clemente, “patadón y palante”, considerando que el cambio no ha afectado a mejorar los resultados de la web clonada respecto a la original.
Valoraciones y opiniones
Seguidamente procedo a desactivar el plugin que permite a los compradores emitir opiniones sobre la web y las compras que han realizado. Verifico que desde la web clonada ya no se hacen peticiones al dominio en cuestión, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:

Alucinante… le quito cosas a la web clonada y “mejora” la real… he tenido que volver a mirar por si me estaba equivocando de sitio al desconectar cosas… pero no…
(Cuaderno de bitácora. Día 1. Nota 4. Tenía que haber cogido la pastilla azul, sería mucho más feliz en una falsa realidad…)
Lo vuelvo a intentar, y este es el resultado:
Y por última vez:
Y para no volverme más loco.. seguiré adelante como si no hubiera visto nada..
La siguiente desconexión pertenece al ámbito de las métricas de tráfico proveniente de redes sociales y su conversión. Verifico que desde la web clonada ya no se hacen peticiones al dominio de la red social, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Y ahora mismo me siento así:
De nuevo ejecuto ambos test:
(Cuaderno de bitácora. Día 1. Nota 5. Si no salgo vivo de ésta, decidle a mi familia que la quiero…)
A éstas alturas del experimento, la web clonada ha reducido un poco sus peticiones y peso.
¡Seguimos! (que remedio…)
Métricas generales
Ahora me dispongo a desconectar una herramienta de métricas generales (no Google Analytics). Verifico que desde la web clonada ya no se hacen peticiones al domino de la herramienta, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Debe ser hora punta en AWS ahora mismo…
Voy a volver a probar… no se ni porqué… pero lo hago:
Ni caso.. palante..
Marketing automation 1
Ahora voy a desconectar la primera herramienta de marketing automation, de esas que hacen de todo en tu web y automáticamente vendes más y tienes más clientes y más de todo… ¡Palabrita!
Verifico que desde la web clonada ya no se hacen peticiones al dominio de la herramienta, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Y, aun no se ni porqué, lo ejecuto de nuevo:
(Cuaderno de bitácora. Día 1. Nota 6. No oigo nada, solo hay silencio… No veo nada, solo hay oscuridad…)
Marketing automation 2
Ahora voy a desconectar la segunda herramienta de marketing automation, que también es de esas que hacen de todo en tu web y automáticamente vendes más y tienes más clientes y más de todo… pero mejor… o no… ¿Qué se yo?
Verifico que desde la web clonada ya no se hacen peticiones, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Será un espejismo.. un oasis, tiene que serlo.. Vuelvo a probar:
Esto no se paga con dinero.. he visto torturas mas suaves.. no hacía ninguna falta..
Llegado a este punto, la web clonada ha bajado en unas 40 peticiones y un par de Mb de peso respecto a la situación original (aunque el tamaño transferido no ha bajado tanto)
Más métricas generales
Verifico que desde la web clonada ya no se hacen peticiones a esta herramienta, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
Mas de lo mismo… llevo un rato desconectando cosas, lo juro… pero estoy igual que al principio.. empiezo a sospechar que estoy buscando en el lugar equivocado…
Vuelvo a ejecutar de nuevo:
¿Me lo creo? ¿O no me lo creo? Mi intuición me dice que no, las pruebas me dicen que no, la vida me dice que no… así que, ¿Por qué creerlo?
(Cuaderno de bitácora. Día 1. Nota 7. Estoy considerando seriamente la muerte como solución a todo esto…
En caso de juicio por asesinato, esto debería ser considerado un atenuante.)
Una fuerza extraña en mi interior me empuja a ejecutar de nuevo el test:

Me remito a las dos primeras conclusiones para expresar mi opinión sobre lo que estoy presenciando.
Herramienta de chat
Esta web usa un conocido plugin de chat para incorporar esta funcionalidad y dar servicio a sus clientes. Desconecto la herramienta y verifico que desde la web clonada ya no se hacen peticiones, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:
¡Hostia! (con perdón) he superado la barrera psicológica de los 40 🙂 Como con la edad, ahí empieza la vida en realidad… pero… ¿Debería creer lo que ven mis ojos? ¿O sigue siendo una patraña de Google Skynet para desviar mi atención?
Dios (digo… Google), si estás jugando conmigo, que sepas que no tiene ninguna gracia.
Mi cordura está en juego, y así no ayudas.
(Cuaderno de bitácora. Día 1. Nota 8. Nota mental: empezar a usar Yahoo como buscador)
De nuevo, vuelvo a ejecutar, por si acaso. No es que no me fíe… ya sabes…
Y.. una última vez:
Sé que no debería hacerme ilusiones… pero me gusta lo que veo… ¿quién puede resistirse a eso? Al fin y al cabo, la vista es el más influyente de los sentidos… Voy a limpiarme las gafas, por si acaso…
Por curiosidad, lo ejecuto una vez más:
(Cuaderno de bitácora. Día 1. Nota 9. ¿Qué es esa luz? Me atrae… no me puedo resistir…)
Situación actual después de la desconexión masiva de terceros
A estas alturas del test, ya solo quedan los trackers relacionados con Google en la web. El peso de la misma, y los datos transferidos se han reducido notablemente, y la carga de la web es mucho más ligera.
Aunque no me creo nada, porque la herramienta ha demostrado ser muy irregular en sus resultados, la desconexión de la herramienta de chat parece haber dado cierta estabilidad a los resultados, notándose una mejora de la web clonada respecto a la web real (y a sus propios resultados iniciales)
NOTA: Debo decir que en este momento, el test tarda aproximadamente la mitad de tiempo en ejecutarse en la web clonada. (Cosa normal, entiendo…)
Google Tag Manager
Dentro de GTM encontramos Analytics, Google Ads y las otras herramientas relacionadas.
Desconecto el tracker y verifico que desde la web clonada ya no se hacen peticiones a ningún de los dominios de Google, y entonces analizo ambas webs al mismo tiempo.
El resultado obtenido es el siguiente:

Parece continuista, dentro de su caos aleatorio…
Comparativa desde otro punto de vista
Y, como me estoy creyendo lo que veo, a pesar de la mala experiencia del pasado, quiero corroborarlo con otra situación. Así que voy a testear de nuevo las paginas con poco contenido que he analizado al principio, pero con esta nueva situación:
Y aquí viene cuando vuelvo a alucinar con el rigor científico de la herramienta…
Emm… ¿Alguien tiene una explicación? ¿Por qué tanto dolor?
¿Qué le he hecho yo al mundo? ¿Por qué a mí?
A pesar del resultado de la web real, esto se aproxima más a lo que esperaba encontrarme…
Parece constante… aunque de nuevo la web real ha bajado mucho respecto a lo esperado… aunque con esta herramienta, ya no sé qué es lo esperado…
Voy a volver a testear la portada a ver que veo:
Sigue como lo dejé… Como si nada hubiera pasado… Como si la herramienta supiera lo que hace…
Conectando de nuevo todo
Si nos fiamos de los resultados obtenidos, la conclusión más clara seria que el chat es el tercero que más afecta al resultado que obtenemos desactivando los terceros.
Voy a intentar confirmar si esta conclusión es correcta. Para hacerlo, voy a conectar de nuevo todo lo desconectado excepto la herramienta de chat. Volvemos a números parecidos a los del inicio en cuanto a peso y peticiones.
Y lo pruebo:
WTF? En serio.. esto no es normal.. a ver, otra vez:
Esto ya se parece más a lo que esperaba… ¿Pero quién se puede fiar de esto?
Bueno… una última vez…
¿Y si volvemos al inicio? (tercera conclusión)
Vuelvo a conectar la herramienta de chat, para volver a la situación inicial.
Y ejecuto las pruebas:
(Cuaderno de bitácora. Día 1. Nota 10. Han vuelto las alucinaciones…)
El resultado de la tienda real es absurdo… así que vuelvo a ejecutar la prueba…
No puedo usar el adjetivo “normal”, pero esto ya se acerca más a lo esperado…
Bueno… pues parece claro… aun así, lo desconecto de nuevo de la web clonada y testeo:
Sospechoso… El resultado esperado ¡a la primera! A ver… otra vez:
¡¿Por qué herramienta de chat?! ¡¡¿¿Por qué??!! ¡¡Se suponía que estabas aquí para ayudarme!!
No puedo creerlo, me resigno… lo tengo que volver a intentar, ¡¡no puedo vivir sin ti!!
Así que, después de mi representación dramática, viene la tercera conclusión de este estudio:
Tercera conclusión:
Usar según que chat en tu web es como ir a trabajar en un trailer:
Llegar, llegarás… pero… ¿a qué precio? Y… ¿dónde vas a aparcar?
¿Qué más podemos hacer?
Vale, esa herramienta de chat es el demonio y ha quedado demostrado. Pero, ¿nos vamos a conformar con eso?
Está claro que, aparte del chat, el resto de terceros tiene una interferencia con el resultado que puede ser desestimada en un estudio de optimización.
Así pues, voy a por el siguiente experimento.
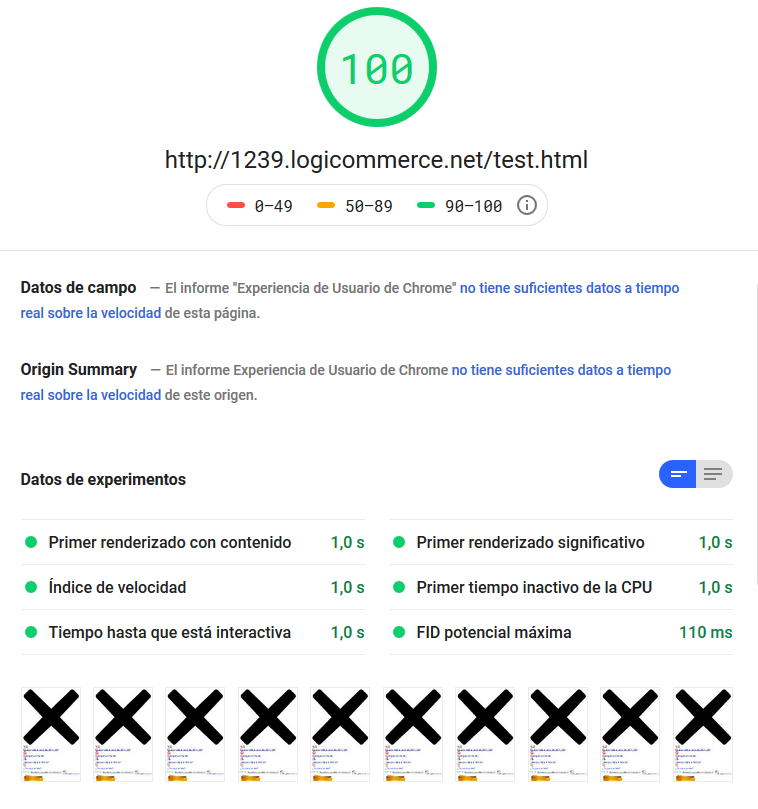
¿El máximo al que podemos aspirar? Primer experimento
Lo primero que me planteo es ¿hasta dónde podemos llegar? ¿99? ¿100?
Este primer experimento consiste en dejar el código de la tienda “vacío”. De tal manera que cargue todo el código js y css común que nuestro sistema necesita para poder ejecutarse, en conjunto con el de la propia tienda, pero no renderice nada.
El resultado es una página en blanco, con todos los trackers y la base CSS+JS de common. En este punto, la herramienta de chat es la única que no está activa.
Y el resultado de la ejecución del test es sorprendente:
Lo ejecuto un par de veces más, porque ya ha quedado demostrado que más vale hacer una media de los resultados…
Me pregunto qué afectación tendrán ahora porcentualmente los trackers que han quedado conectados. Así que me dispongo a desconectarlos todos de nuevo. TODOS a la vez.
Y su peso y los tiempos de carga quedan en mínimos… Y el resultado sigue sorprendiendo… ¡no es un 100!
Segundo experimento
Así que me planteo una última vuelta de tuerca… Le quito la configuración de la política de cookies y GDPR a la tienda (que saca contenido dinámicamente con JavaScript) y le pongo un “contenido” en html plano.
El resultado es una web que no lee ni crea cookies y que renderiza texto plano directo del html en lugar de hacerlo por JS.
Quiero creer que esto es lo mínimo que podemos obtener de una “tienda” creada con nuestro sistema (aunque no sea realista)
Sería el equivalente a tener un fichero HTML en el servidor y leerlo, pero pasando por nuestro lenguaje de servidor, creando una sesión de usuario y todo el resto de procesos necesarios.
(Cuaderno de bitácora. Día 1. Nota 11. El doble de nada, es nada… eso me ha enseñado Google)
Pero esto, ¿sirve para algo? Bueno, estamos más cerca de algo… sea lo que sea…
Tercer experimento
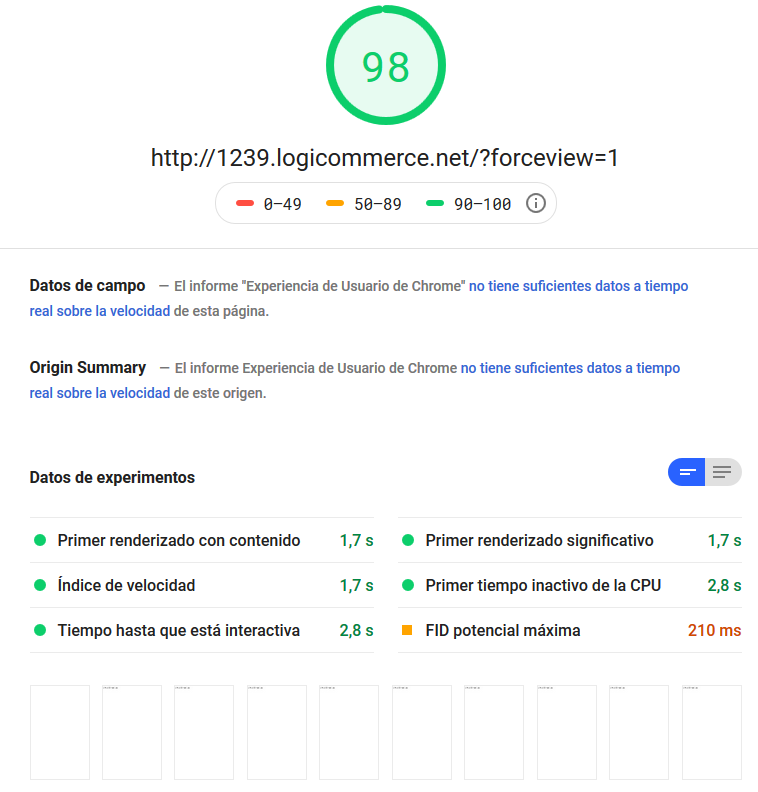
Para descartar que los tiempos de proceso del servidor web y/o base de datos estén afectando, me creo un fichero html con el mismo contenido que el que se renderiza dinámicamente, y ejecuto un test sobre él.
El resultado es casi clavado, excepto que en las capturas desde la primera ya tenemos “contenido” renderizado.
Y con esto me pregunto: ¿Por qué dice que tarda 1.7s en entregar el primer renderizado con contenido si es un html plano?
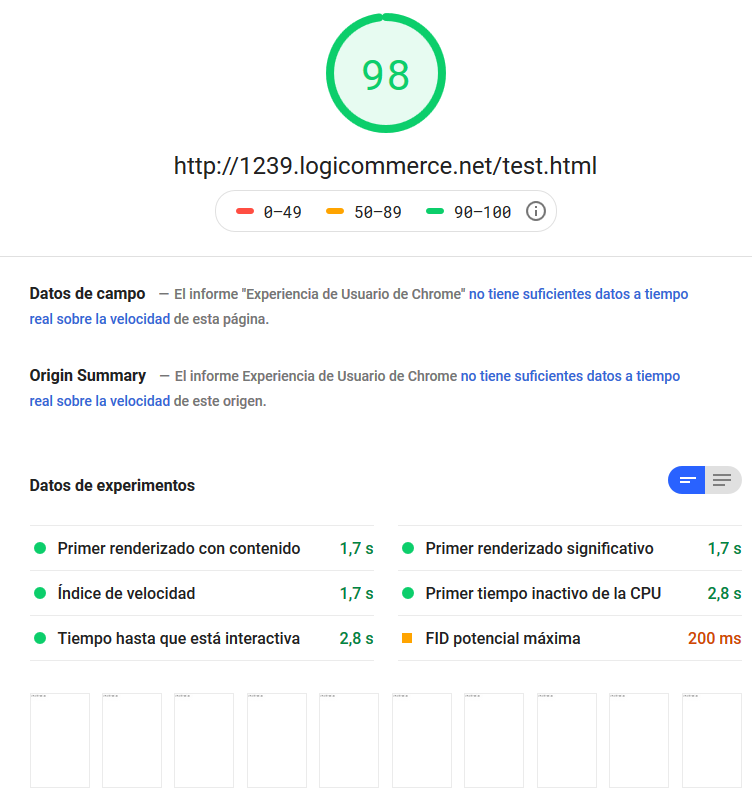
Así que le quito la carga de los js y vuelvo a probar.
Vale… 100… ¿¿Pero la herramienta ha tardado 1.6s en renderizar??
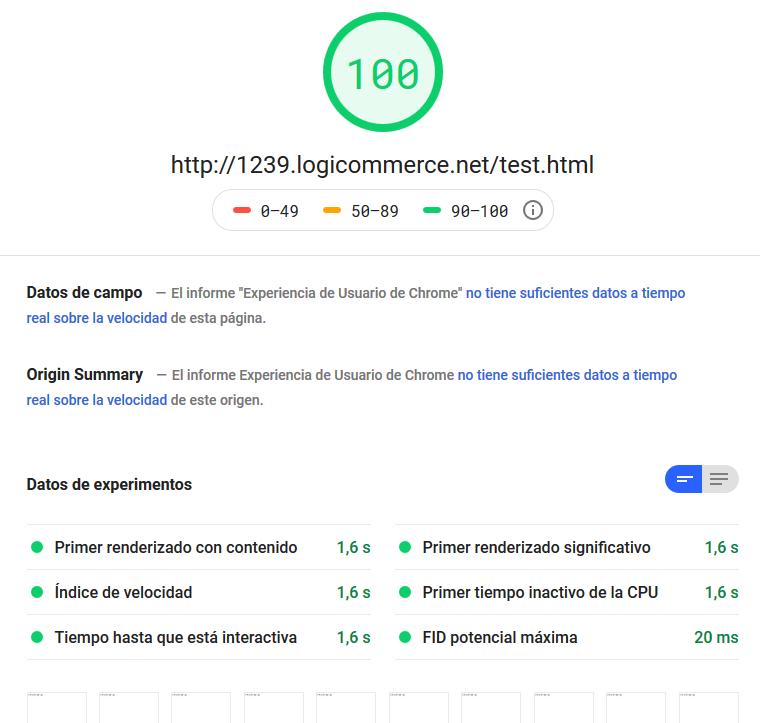
¿¿Y sin CSS?
Wow, es rápido… pero personalmente 0,6 segundos para renderizar un html prácticamente vacío, me parece mucho… Entiendo que este es el tiempo “mínimo” al que aspiramos con esta herramienta…
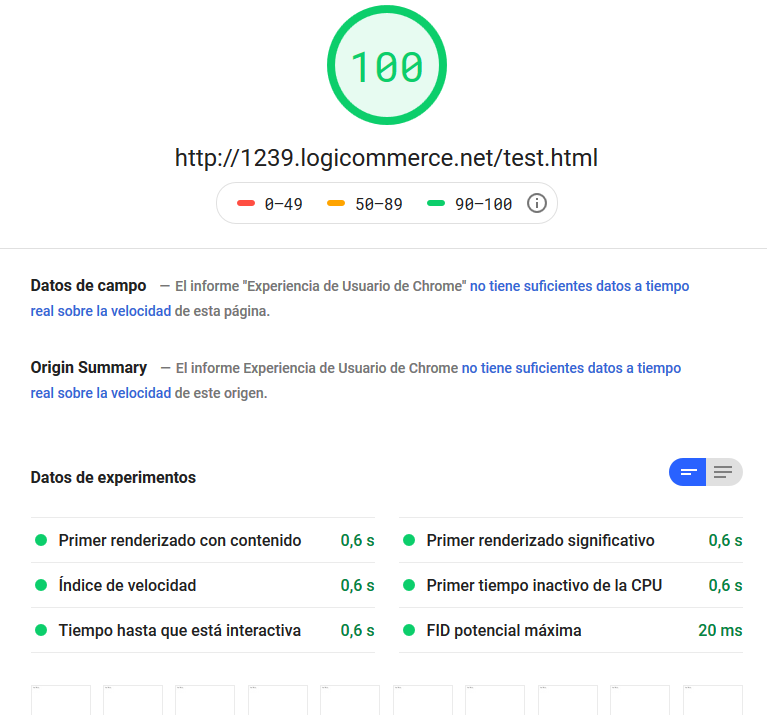
Y ya que estamos… ¿con JS pero sin CSS?
Tarda lo mismo en el primer renderizado, pero 2,6s en estar interactiva.
Con esto tengo información suficiente como para seguir con test más “reales”.
Ahora lo mismo, pero al revés
Vale, he llegado al mínimo común denominador. Ahora necesito el máximo común múltiple.
(Cuaderno de bitácora. Día 1. Nota 12. Vale… estoy delirando otra vez… debería dejar esto antes de que sea tarde…)
Voy a recuperar la portada de la web como estaba, y voy a ir quitando elementos para ver la afectación que puedan tener. Recuerdo que en este punto, la web no tiene ningún tracker ni herramienta JavaScript incorporada.
Lo único que no puedo quitar es nuestro código común a nivel de JS y CSS. En los experimentos anteriores hemos visto cual es el mínimo esperable en este caso:
- 1,7s de tiempo para el primer renderizado
- 2,6s de tiempo hasta estar interactiva
Cuarto experimento
Le quito a la web todos el JavaScript que se hace desde la propia tienda. De esta manera la web está completa, pero solo tiene el JS del motor de nuestro sistema común.
Y este es el resultado:
Quinto experimento
Le quito a la web todos los CSS y también el JavaScript que se hace desde tienda. De esta manera la web está completa, pero solo tiene el JS/CSS del motor de nuestro sistema común.
Y este es el resultado:
Tampoco está nada mal… pero… hay algo que no me cuadra…
Las comparaciones son odiosas
En este momento me da por recordar que tenemos un código base de demo, sobre el que construimos las tiendas y los experimentos. Un código limpio pero completo, funcional.
Preparo un nuevo entorno y pongo una tienda con ese código disponible para poder efectuar un test sobre ella con esta herramienta. Y…
Esta web también carga css y js de nuestro motor común. También tiene CSS y JS propio, y también efectúa acciones cuando el DOM está “ready” y tiene dinamismo… ¿Entonces? ¿Qué está pasando?
La dura realidad (Sexto experimento)
Habiendo llegado hasta aquí todavía cuerdo, lo cual es todo un logro, solo me falta poner la guinda al pastel con un gran final, dramático, emocionante, con un cierto suspense y sobretodo “revelador”.
Y si la culpa de todo la tiene… ¿¡el diseño!? Bueno… ¡el responsive! Bueno… tampoco… o también… No el concepto, pero si como se “entiende” en muchos casos y a donde nos llevan los clientes…
(Bien es cierto que la herramienta de Google tiene una manera curiosa de medir, que más adelante intentaré explicar con teorías conspiranoides)
Y para intentar demostrarlo, lo mejor es hacer algún experimento más, como éste:
La web que estoy analizando tiene un mega menú complejo. Tanto, que su “conversión a mobile” no es posible porque jerárquicamente son muy distintos. (En html ocupa unas 700 líneas de código html y carga 54 imágenes)
Por tanto, en realidad la web tiene 2 menús. Y se muestra uno u otro en función del dispositivo. Esto significa que en mobile se está cargando todo el html, imágenes y demás del menú desktop, aunque no se use.
¿Qué ocurre si quito el menú desktop del código? En este punto, el código contiene todo el JS y CSS, excepto los plugins y la herramienta de Chat.
De repente parece que el motor de renderizado de mobile va más ligero, se cargan menos imágenes y html, y el resultado es mejor.
He obtenido mejor resultado que sin cargar ningún JS en la web…
(Cuaderno de bitácora. Día 1. Nota 13. Ya no distingo lo bueno de lo malo, así que todo es bueno)
¿El experimento definitivo?
Y desde aquí, solo puedo volver a la técnica de construir un html con el resultado que he obtenido dinámicamente, para intentar incorporar cambios que puedan optimizar el resultado obtenido hasta ahora.
Parto de la base del experimento anterior (web sin chat, sin trackers y sin menú desktop)
Primero de todo, miro que el resultado siga siendo el esperado:
Parte 1
Mover todos los CSS al final del todo del código:
Mejora el resultado, pero a cambio de tener algo más de tiempo la web sin estilos y viéndose “un poco fea”.
El primer renderizado es rápido, el resto se mantiene como hasta ahora.
Parte 2
Modificar las llamadas a CSS para convertirlas en asíncronas
Mejora un poco el resultado, pero a cambio de tener algo más de tiempo la web sin estilos y viéndose “un poco fea”.
Parte 3
Modificar las llamadas a JS para convertirlas en asíncronas
De nuevo, mejora un poco el resultado, pero a cambio de tener algo más de tiempo la web sin estilos y viéndose “fea”.
Parte 4
¿¿Y si a todo esto, le añado de nuevo el chat?? Lo voy a probar un par de veces a ver…
¡¡¡¡Lucifer!!!! ¡¡¡¡Aléjate de mi web!!!!
Volviendo a la realidad (cuarta conclusión)
Durante esta odisea por el ciberespacio de la velocidad de carga puede que hayamos perdido contacto con toda realidad. Es normal. Es lo que Google querría.
(Cuaderno de bitácora. Día 2. Nota 1. No he llegado hasta aquí para nada… las generaciones futuras darán valor a todo esto…)
Con todo lo “aprendido” hasta ahora, que no es poco, nos faltaría volver a la realidad. ¿Qué podemos hacer para mejorar la puntuación de la web que estamos analizando?
De nuevo, solo puedo volver a la técnica de construir un html con el resultado de la web real, para intentar incorporar cambios que puedan optimizar el resultado.
Parto de cero, en este caso. Es decir, la web tiene todos sus trackers y plugins, chat incluido.
Primero de todo, miro que el resultado siga siendo el esperado:
De momento bien, ninguna “sorpresa”. La herramienta está haciendo lo que tiene que hacer, cosa que es de agradecer a estas alturas…
Voy a ponerle los CSS al final del todo, a ver que consigo. Lo pruebo un par de veces:
¿Qué pasa? ¿Ayer era el día de los Santos Inocentes o qué? De repente a la herramienta le ha dado por ser “estable”…
Obviamente aparece el “problema” estético de no tener la web bien formada hasta pasado un tiempo, lo cual es “feo” pero podría hacerse un apaño.
Ahora voy a modificar las llamadas a CSS para convertirlas en asíncronas, no debería ser muy relevante una vez el CSS está al final de la carga, pero como se supone que “puntúa” pues lo haremos… 🙂
Corramos un estúpido velo…
Ahora voy a modificar las llamadas a JS para convertirlas en asíncronas.
Corramos otro estúpido velo…
(Cuaderno de bitácora. Día 2. Nota 2. Cada caída me hace más fuerte… cada error, más sabio… cada intento, mas desquiciado…)
¿Y si le quito el chat?
¿Y si le quito el mega menú desktop?
WTF?? ¿He mencionado ya que odio esta herramienta? Google… ¡yo te maldigo!
Cuarta conclusión:
Esta herramienta es como un niño con dinero en una tienda de chuches: Sabe lo que quiere, pero no sabe lo que quiere…
Parte 8 – Lo que le gustaría a Google…
Vale, vuelvo atrás… dejo el mega menú y el resto como estaba… todo…
Ahora voy a hacer lo que realmente le gustaría a Google que esta página hiciera…
¡Fuera CSS! ¡Fuera JS!
¡¡¡¡Tachaaaannnnnnnn!!!!
Bienvenidos a la Era de AMP Ultron
Da igual todo: Peso de las imágenes, Numero de imágenes, Peso del html… ¡¡Todo!! ¡¡Esta web pesa casi 2Mb y hace 111 peticiones!!
Lo único que importa es cuánto tiempo tarda el motor de renderizado en poner a disposición del usuario ficticio la web.
Lo teníamos ahí mismo, y no lo queríamos ver…
(Cuaderno de bitácora. Día 2. Nota 3. Han estado jugando conmigo… ¡Lo sabían todo desde el principio!)
De la locura a la cordura: los mandamientos
Todo este viaje psicotrópico no podía ser en balde. Era imperativo aprender algo… adquirir conocimiento y poderlo aplicar. Y, sobre todo, distinguir la delgada línea entre la locura y la cordura.
¿Qué espera esta herramienta de nuestras páginas?
Simplicidad, y que el usuario tenga disponible lo antes posible el contenido y pueda interactuar con él. Mientras más compleja sea una página, menor puntuación conseguirá, a no ser que se intente “disimular” delante de la herramienta de medición.
¿Cómo conseguimos eso?
A cambio de quitar interactividad inicial y elementos de la web para simplificarla y permitir que pueda no verse bien inicialmente. Usando cargas posteriores al primer resultado “interactivo para el usuario”.
Una versión mobile exclusiva ayudaría a trabajar un código más limpio para este test y obtener mejor nota. Sobre todo si por diseño el responsive de la web no es “muy natural” y hay muchos elementos duplicados por ser imposible “transformarlos” dinámicamente.
Que dicha versión mobile sea AMP ayudaría aún más.
¿Hay otras alternativas?
Como ocurre con Google y el posicionamiento SEO, para esta herramienta hay decenas de variables a analizar. No todo es JS y CSS, pero si lo que más “frena”.
Simplificar la web ayuda, pero si se suben dos imágenes de 2Mb de peso cada una, seremos penalizados… por tanto, no todo lo mejorable recae en el código.
Prueba de ello es el hecho que el código “base” tiene una muy buena puntuación, y sin embargo arrastra todo el código js/css de base como en la tienda analizada…
¿Por qué? Porque es muy sencilla. A la que empezamos a complicar el diseño responsive de una web: mega menú, header sticky, buscador interactivo, decenas de banners + categorías + productos en portada, elementos dinámicos generados por js como popups, aceptación de cookies, etc… Es cuando se introducen elementos que ralentizan el motor de renderizado de la herramienta.
¿Cómo demonios puntúa esta herramienta?
Bajo mi punto de vista, y esto es una teoría, el cometido de la herramienta es darte una puntuación basada en la “mejora” que considera que se puede dar a nivel de código y recursos respecto al resultado que ha obtenido. Algo así como “Si yo tuviera que hacer una web como la que estoy viendo, lo haría así… y tú lo has hecho asá… las comparo y te digo la diferencia…”.
Por eso, una web horrorosamente pesada y fea, pero sin interpretación de css/js obtiene una puntuación de 100. ¡Google no sabría hacerla mejor! 😀 (Probablemente tampoco peor…)
En este punto, hago lo que tenía que haber hecho al principio, y es leerme el manual de instrucciones Extracto de la documentación oficial de Google al respecto de esta herramienta:
https://developers.google.com/speed/docs/insights/about?hl=es-419
“En PSI se determina en qué grado se siguen las prácticas recomendadas de rendimiento más habituales en una página, que se puntúa del 0 al 100, calificación con la que se indica de manera aproximada el margen de rendimiento”
Y aún más: “Con la puntuación de optimización se calcula de manera aproximada el margen de mejora del rendimiento de las páginas”
Y para acabar de demostrar que esta herramienta no mide la velocidad de nuestra web, ni es un indicador de si otras webs son más rápidas de que la nuestra:
“Es posible que una página lenta tenga una puntuación de optimización elevada porque la proporción de recursos que bloquean el renderizado respecto al total de recursos de la página es baja. Y el caso contrario también se puede dar: una página rápida puede tener una puntuación de optimización baja por tener muchos recursos que bloquean el renderizado en relación con sus recursos totales”
Uf… si me hubiera leído el manual antes de empezar no hubiera sufrido este calvario…
Pero ¿por qué los resultados son tan distintos para el mismo test?
Mi teoría es que según el momento en que lances el test, el servidor encargado de hacerlo tarda más o menos en ejecutarlo y, según el caso, en acceder a todos los dominios donde tiene que hacer peticiones y eso acaba bloqueando el tiempo de carga… Pero es solo una teoría…
Otra podría ser que el test en realidad no hace nada, y saca un número aleatorio basado en el tiempo de carga total… Sin más… xDD Y que detrás de todo esto hay un muñeco de monito tocando los platillos…
¿Le tengo que hacer caso a esta herramienta?
Sí y no.
¿Qué esperabas? Después de la locura que he vivido…
Es importante al menos darle un vistazo y ver que no hemos cometido errores que nos penalicen tontamente. Imágenes muy pesadas, técnicas mejorables,…
Pero a su vez, es importante no obsesionarse con los resultados. Al fin y al cabo no es una herramienta estable. Y además, su resultado está condicionado por variables que en muchos casos están fuera de tu control.
Entonces te preguntarás ¿vale la pena invertir para sacar mejor puntuación?
Y mi respuesta de nuevo será: depende. Para mejorar un desastre, obviamente sí. Es señal de que algo no está del todo bien. Para mejorar respecto a otros: obviamente no. En ese caso no estás comparando cosas iguales.
Y por último, y que no se le olvide a nadie: mejorar el resultado de la portada de tu web no hará que el resto de la web cambie de puntuación. Google está experimentando con el uso de esta herramienta en la navegación de tu web, en TODA, no solo en la portada.
Así que si quieres focalizarte en algo, intenta que sean mejoras estructurales y generales para optimizar de verdad tu web, no para estar “por delante de otros”.
Un poco más de lectura para acabar
Ahora que he sacado mis propias conclusiones, he buscado un poco de información para ver si alguien más ha llegado a las mismas. Recomiendo un poco más de lectura, si no habéis tenido suficiente:
- La gran mentira del Google Page Speed y la velocidad de tu web – ¿Es útil para SEO? https://blogger3cero.com/google-page-speed/
- Por qué debes olvidarte YA de PageSpeed, WP Doctor y de medir tanto tu web https://hormigasenlanube.com/olvida-pagespeed-wpdoctor/
Son realmente interesantes, creedme.
(Cuaderno de bitácora. Día 2. Nota 4. Todo tiene su fin… espero que este no sea el mío)
Espero que te lo hayas pasado tan bien leyendo este post como me lo he pasado yo haciéndolo. Disfrutar de algo tan tedioso debe ser digno de estudio.