Increasing the conversion rate in your eShop is a must but every day that goes the penetration rate of mobile devices in the online market is higher, hence we need to focus on increasing the conversion rate in this device. In Asia, more than 60% of the online purchases are carried out with mobile devices. Some years ago sounded only as an aspiration, but now the Mobile First concept has become a MUST in our digital marketing strategy.
In TLG Commerce’s digital marketing department we have studied different online stores in their mobile versions to find out what users are really looking for when they visit our eCommerce with their smartphones.
Cutting to the chase, there are three basic concepts that every eCommerce must crave for: Usability, navigation and a fluid interaction on the user’s behalf.
How do mobile device users behave
Traditional persuasion techniques do not work on mobile devices, as purchases carried out in these devices lean much more on impulsivity. In fact, session wise, navigation in mobile devices can be cut down up to one third of their duration, if we compare them with sessions on desktop versions of the same store.
This is to say, mobile device users are more satisfied if:
- They find a web layout that is easy to browse.
- We provide them an intuitive navigation interface
- We build a lightweight website for mobile devices
All of these aim at the same goal: reducing the site’s load time and provide the user with a comfortable, pleasant and quick shopping experience.
Nowadays, websites weight an average 2MB on mobile devices, while this average in 2011 was only 390KB!
Never forget that when we talk load speed and we relate it to the user’s experience, we always bear in mind the moment the user can actually begin interacting with the website, even if there are other elements loading in the background.
Websites’ weight is now 6 times bigger: the reason
The content we provide is every day richer, more elaborate and more customized. Let’s not forget that in 2015 video became the most important source of content in social media and its usage has been ever increasing, be it for its versatility as well as its easy-to-use nature.
Video usage has also been mainstreamed in online stores as a tool, not only to help users on decision making, but also to increase the average session duration which translates into a better positioning of these pages.
All of these results lead to the same outfall: Conversion
Conversion in mobile devices
Our actions must always have an impact on the user’s final decision. Conversion and the user’s interaction belong together with mobile loading times.
The downsides of slow loading times:
- Poor page performance
- Greater bounce rate
- Worse conversion ratio
- Worse retention rate
- Worse Page tracking
Your site’s speed directly affects the number of URLs that GoogleBot can track. The slower your mobile site is, the lesser opportunities you will have that your page is crawled deeply and that your URLs are indexed efficiently.
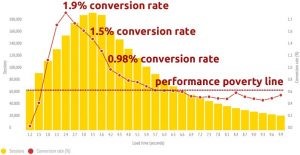
According to a study led by SOASTA on page load time and conversion in mobile devices, the perfect loading time would be around 2.4 seconds.

Source: SOASTA Case Study
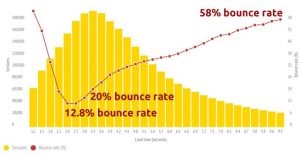
On the other hand, improving your online store’s loading time will help improving bounce rate and a greater quality of the page visits.

Source: SOASTA Case Study
What happens when we combine conversion with user experience?
The combination of these factors leads to your business being able to open new opportunity windows and an improvement in the budget, leading to a customer conversion increase. In fact, this is one of the major trend lines in strategic digital marketing.
Summing up, the combination of these factors translates into a greater traffic capitalization from your potential customers, increasing the chance that their first visit to your online store becomes a purchase. That’s why we are talking about optimization as the metric to increase our ROI, as it converts a greater ratio of the current incoming traffic as it brings new customers at a lower cost.
These metrics combined result into a key indicator in the performance of our e-Commerce, which we call CPP (Cost per Purchase). This is to say: How much do we pay for each customer that ends up completing a purchase?
Final thoughts
Even the smallest and apparently insignificant change in a landing page that has been specially designed for mobile devices, we can increase up to a 200% the conversion ration just by improving the design of a single button.
It is of capital importance that users can scroll our site with a single finger, and, if possible, enable them to reach the payment gateway in a one-step-checkout page.
Bear in mind that latency and bandwidth may differ between mobile and desktop devices. While our domestic connection can be up to 200MB/s, mobile devices only have up to 1,5MB/s with 3G and up to 4MB/s with 4G.
Optimizing the website’s size is a key factor to reduce your CPP, as it avoids clashing against utopic and exasperating loading times. Reducing these loading times inevitably leads to solidify your ROI as well as allowing you to invest more which, no doubt about it, will end up projecting a lot of benefits into your eCommerce.